Introduction:
When dealing with applications that manage large amounts of data, filling out forms with numerous fields and options can often be overwhelming for users. Cascading dropdowns in Model-Driven Apps offer an effective way to simplify this process. They allow users to select options in a specific order, with each choice narrowing down the available options for the next step. This not only makes data entry more efficient but also reduces the likelihood of errors by showing only the most relevant choices. By leveraging relationships between Dataverse tables, users are presented with options tailored to their previous selections. In this guide, we will walk you through the steps to set up cascading dropdowns in Model-Driven Apps.
Scenario:
Consider a scenario where you are building a student registration form, and users need to select their country, state, and city. When a user picks a country, only the states for that country should be shown. Then, once a state is chosen, the city dropdown should only display cities within that state. This approach reduces confusion and ensures users only see options that are relevant to their previous choices, making the process more streamlined and easier to follow.

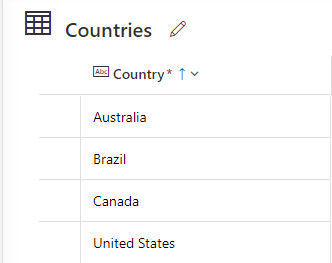
To begin, you need to create the necessary Dataverse tables. Start by creating a Country table with a Country Name column of the Single Line of Text type. Populate this table with country names, such as the USA, Canada, and the UK.

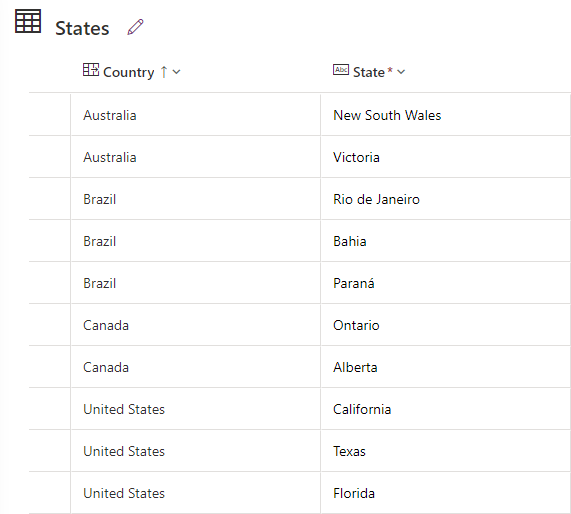
Afterward, create another table called State, which should include two columns: a Country column (a lookup column pointing to the Country table) and a State Name column (a single line of text that contains the name of the state based on the selected country). Once you have set up the State table, input state data corresponding to each country (e.g., California for the USA, Ontario for Canada).

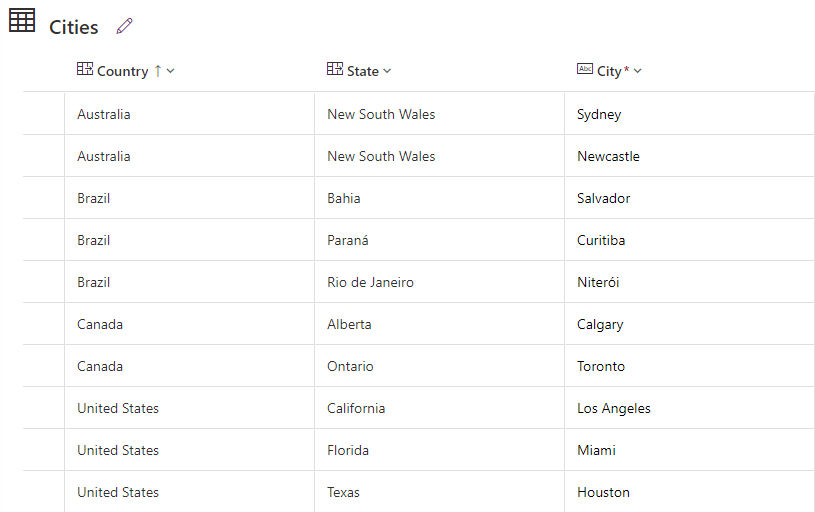
Next, create a City table. This table will have three columns: Country (lookup to the Country table), State (lookup to the State table), and City Name (a single line of text that contains the name of the city based on the selected state). Populate this table with cities associated with their respective states and countries (e.g., Los Angeles for California, Toronto for Ontario). Now, you have a structure in place where the relationships between Country, State, and City are ready for cascading functionality.

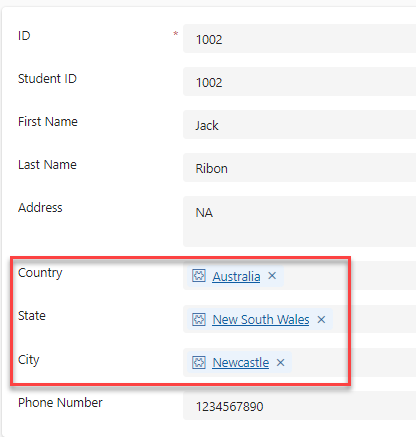
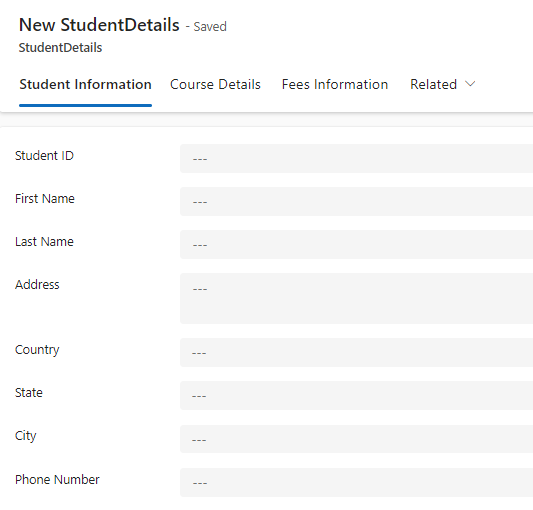
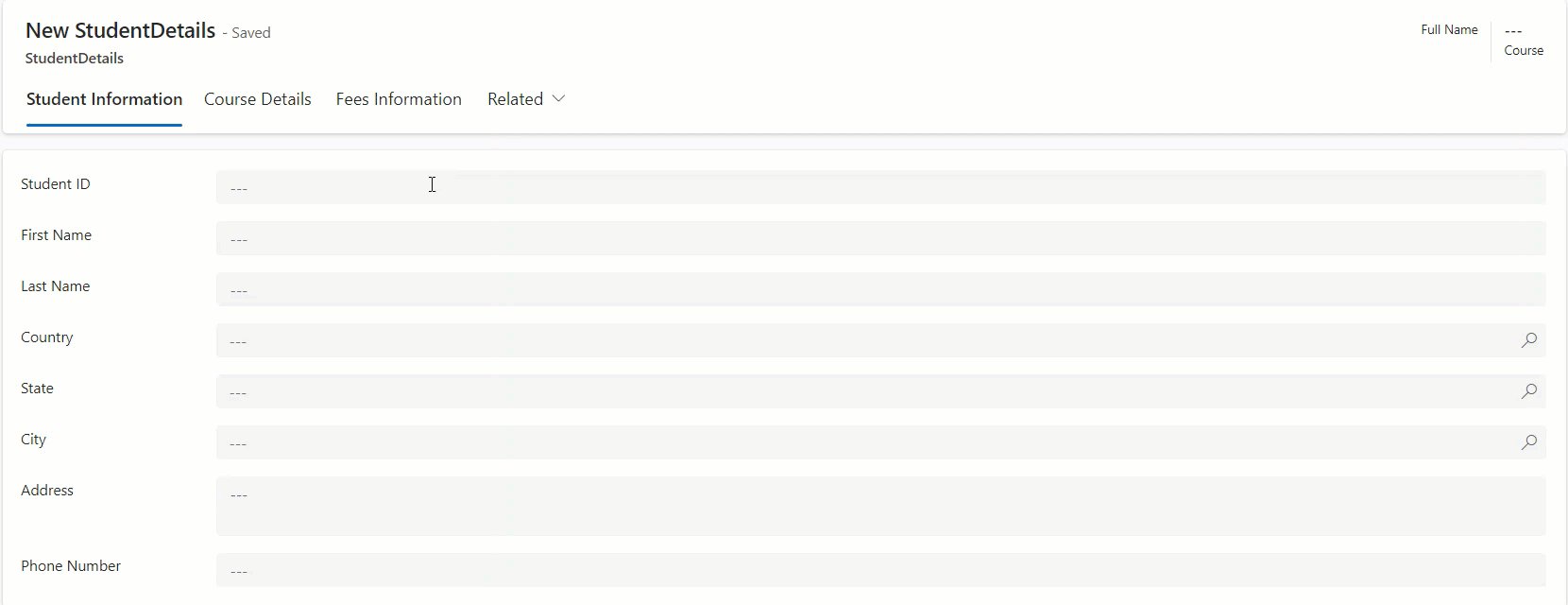
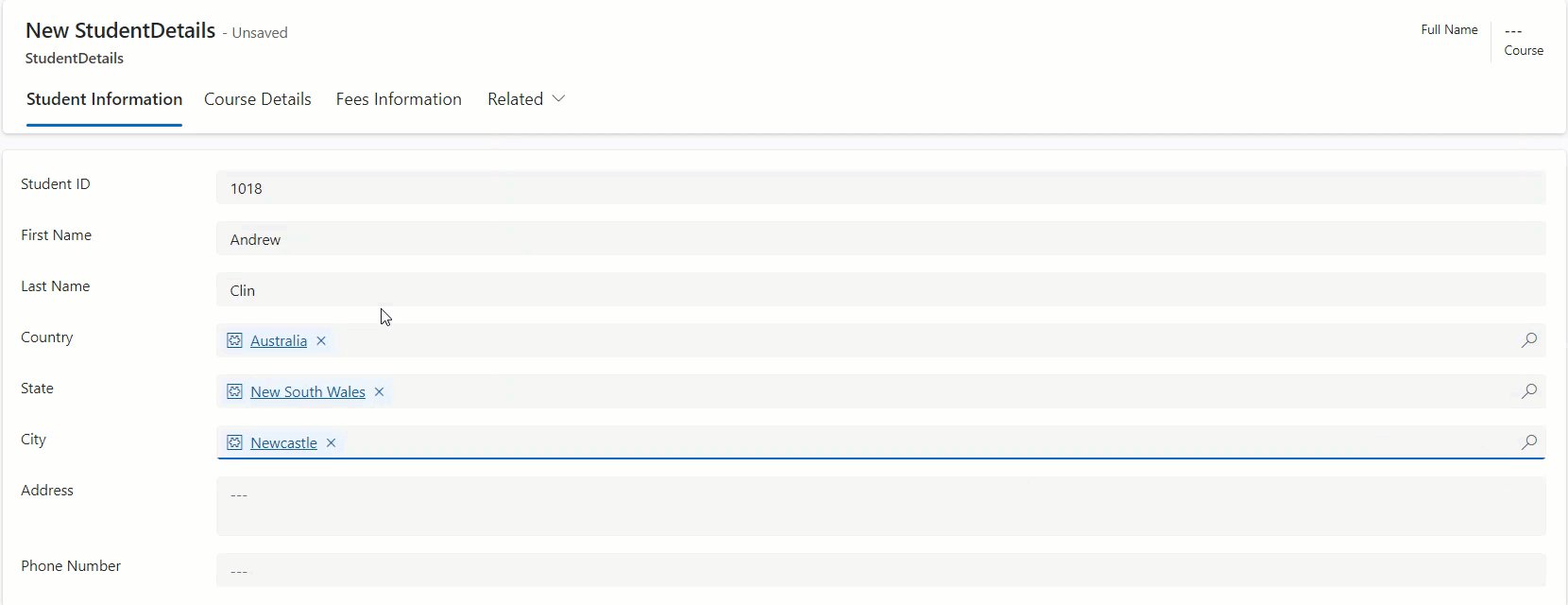
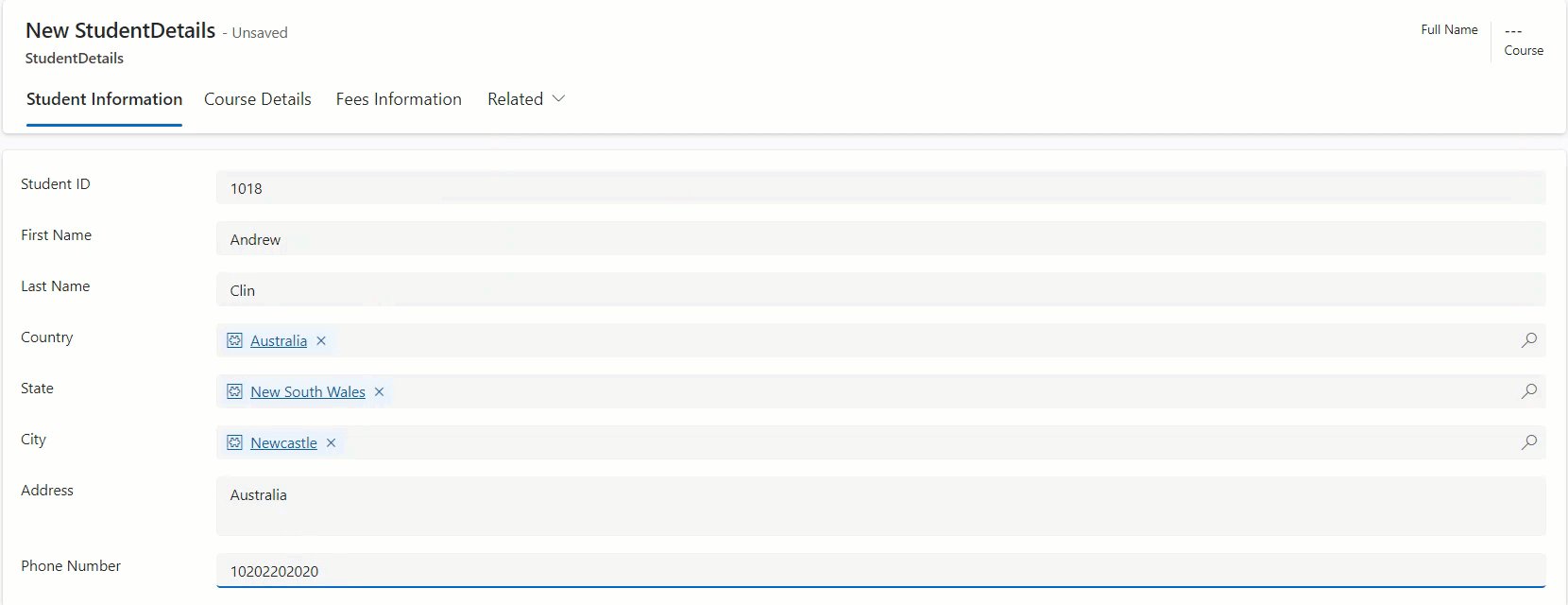
With the foundational tables set, it’s time to create the Main Table, where users will input their details. In this table, include fields for First Name, Last Name, Address, and Phone Number as Single Line of Text columns. Then, add lookup columns for Country, State, and City, each referencing their corresponding Dataverse tables.

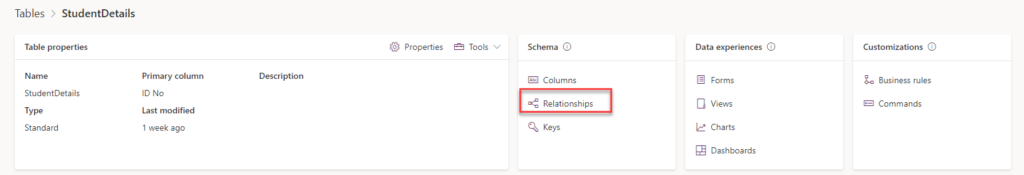
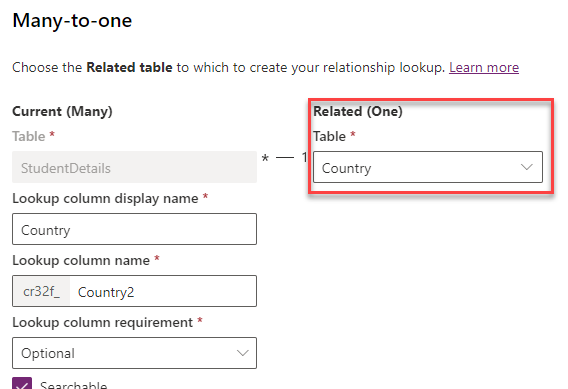
To enable the cascading effect, you need to establish relationships between the Main Table and the Country, State, and City tables. To do this, navigate to the Main Table, select the Relationships section, and create Many-to-One relationships with the Country, State, and City tables. This will link the Main Table to the Country, State, and City tables, forming the basis for the dynamic filtering.


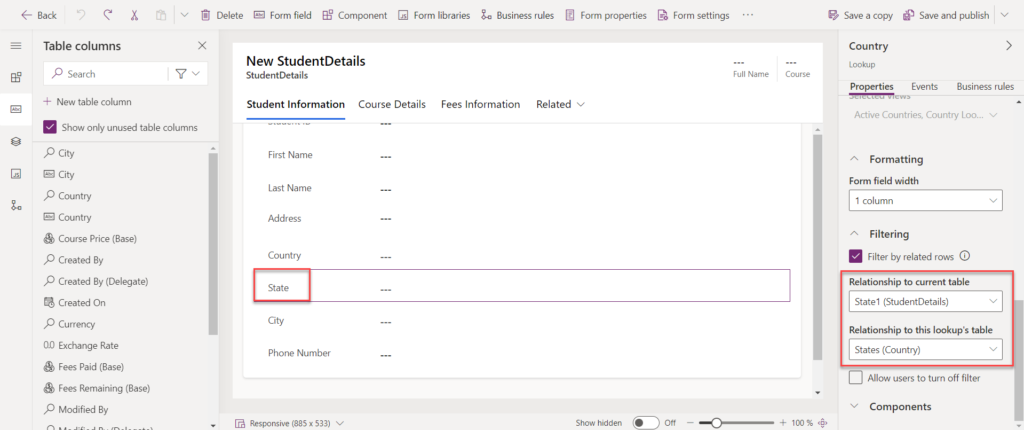
Once the relationships are set, go to the Main Form where users will input data. Select the State field, and in the properties pane on the right, configure the Filtering option. Set the State field to be filtered based on the selected Country and relationship. Repeat this process for the city field, ensuring that it filters based on the selected State. After configuring the filtering for the fields, save your changes and publish the app.

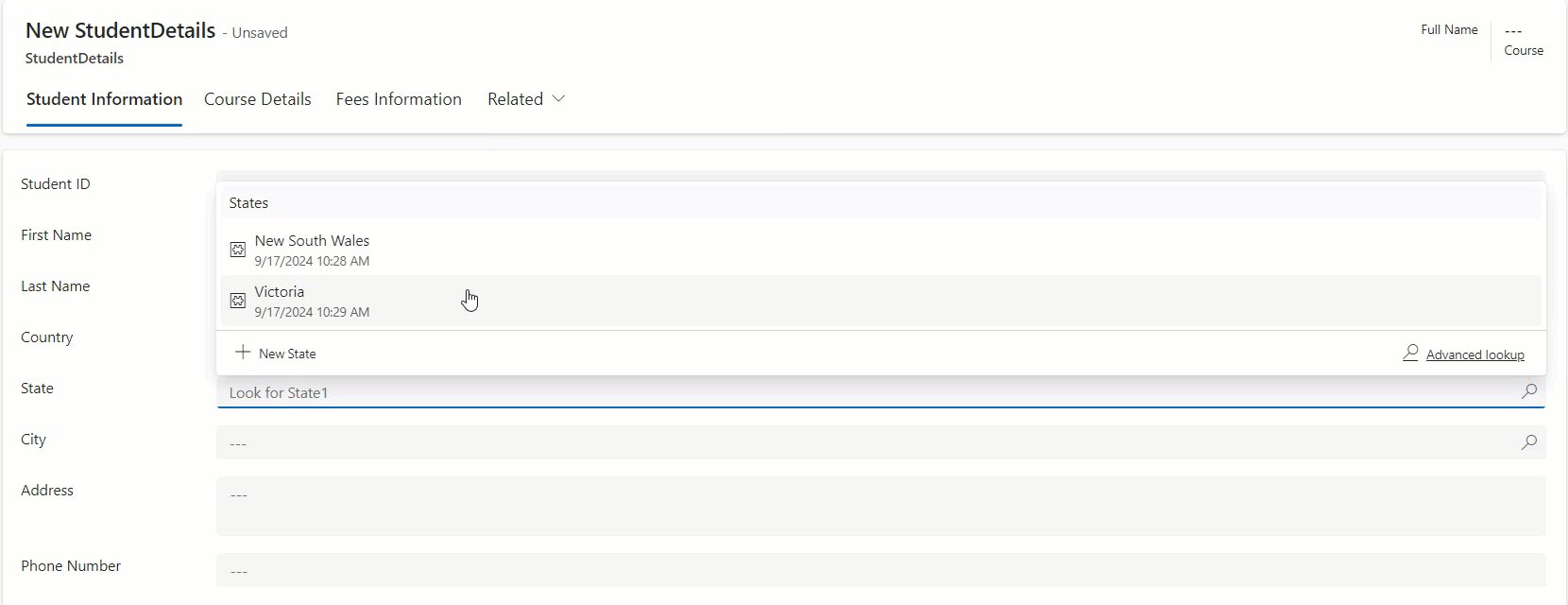
Now, when users fill out the form, selecting a country will automatically filter the options available for states, and selecting a state will filter the cities accordingly. This cascading functionality creates a seamless user experience by ensuring that each field displays only the relevant options based on prior selections.

Conclusion:
Cascading dropdowns in Model-Driven Apps make data entry easier by presenting relevant options based on previous choices, minimizing errors. This leads to more accurate data and smoother processes. Using Dataverse relationships improves the overall user experience and efficiency.
Want to talk?
Drop us a line. We are here to answer your questions 24*7.