
SPFx developers must grasp the layout of SharePoint Framework. This means understanding the different types of files included and what each file does.
This blog post will cover the various files that make up an SPFx solution.
To give you a quick overview, SPFx is a fresh framework from Microsoft designed to enhance SharePoint and Teams capabilities. Using SPFx, you can employ any JavaScript framework such as React, Angular, or Handlebars to effortlessly craft visually appealing and responsive web parts.
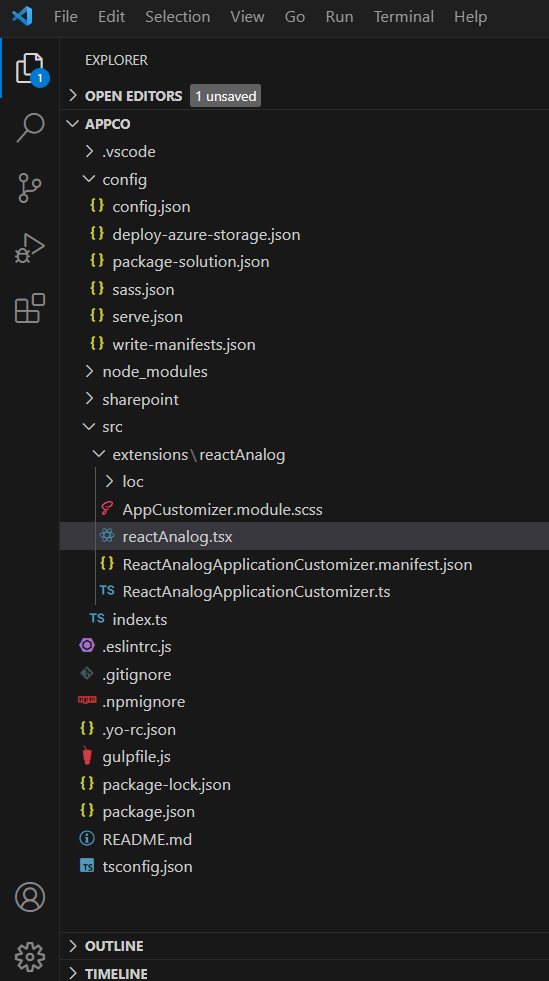
Screenshot of all files within the SPFX solution displayed below.


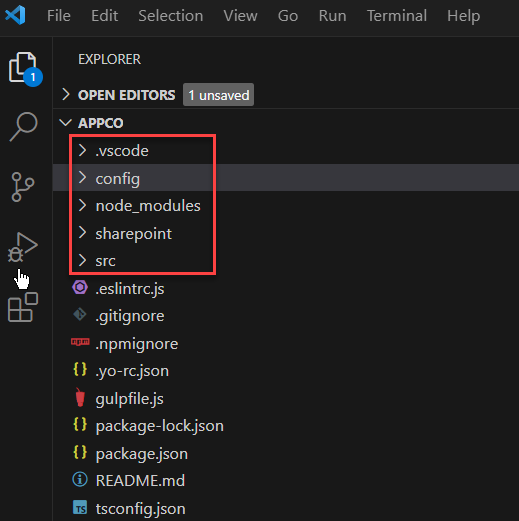
Here are five fundamental folders and other files visible:
- .vscode
- config
- node_modules
- sharepoint/assets
- src
Let’s analyse all the folders and files nested within this directory.
- .vscode
This folder typically contains settings and configurations for Visual Studio Code, such as launch configurations, task definitions, and other editor-specific settings. This folder contains two files (1)launch.json (2)setting.json- launch.json:
This file is used to configure debugging settings for Visual Studio Code. It defines how the debugger should launch and attach to processes when debugging your code. For SPFx projects, launch.json can be configured to launch and debug your web parts or extensions in SharePoint workbench or in a local workbench. - settings.json
This file is used to configure settings for Visual Studio Code on a project-specific level. It allows you to customize various editor settings such as font size, tab size, auto-save behaviour, and more. You can also define workspace settings in this file, which are specific to the current project/workspace.
- launch.json:
- Config
This folder may contain configuration files for the SharePoint Framework (SPFx) project, including build configurations, environment settings, and any custom configurations needed for the project.- Confin.json:

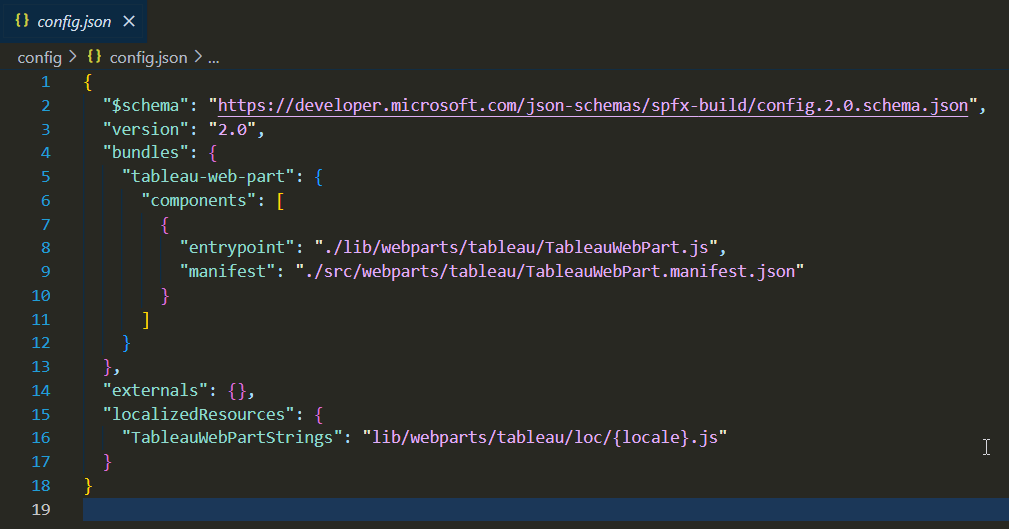
This file contains configurations specific to the SharePoint Framework project, such as bundle configurations, asset locations, external dependencies, and other project-specific settings. It helps customize how the SPFx solution is built and deployed.
Title: SPFx Configurations for Tableau Web Part- Schema and Version:
– $schema: The URL to the JSON schema file defining the structure of this config file. – version: The version of the config file. - Bundles:
– Description: Defines the bundles for your application customizer. – “react-analog-application-customizer”: Name of the bundle. – components: Array of components that belong to this bundle. – entrypoint: Entry point file for your application customizer. – manifest: Manifest file for your application customizer. - Externals:
– Description: Defines external dependencies for your project. Currently empty. - Localized Resources:
– Description: Defines the localization settings for your application customizer strings. – ReactAnalogApplicationCustomizerStrings: Identifier for the localized resources. – Points to the localization files for different locales.
- Schema and Version:
- Deploy-azure-storage.json:

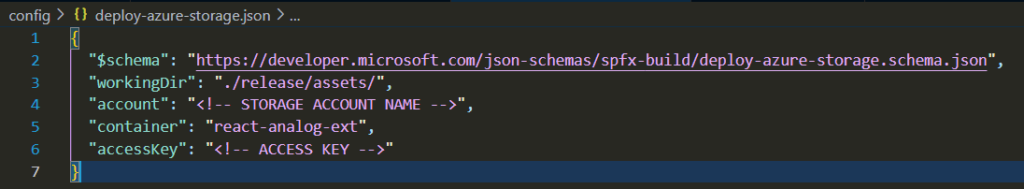
This configuration file is typically used in SharePoint Framework (SPFx) projects to automate the deployment process of assets to Azure Storage.
Title: Configuration for Azure Storage Deployment- Schema:
– $schema: The URL to the JSON schema file defining the structure of this config file. It ensures the file adheres to a specific format. - Working Directory:
– Description: Specifies the directory where the files to be deployed are located. – workingDir: Path to the directory containing the assets to be deployed. - Azure Storage Account Details:
– Description: Defines the Azure Storage account details for deployment. – account: Name of the Azure Storage account where files will be deployed. – container: Name of the storage container within the specified storage account where files will be deployed. - Access Key:
– Description: Defines the Azure Storage account details for deployment. – account: Name of the Azure Storage account where files will be deployed. – container: Name of the storage container within the specified storage account where files will be deployed. - Access Key:
– Description: Specifies the access key required to authenticate and access the Azure Storage account. – accessKey: Access key associated with the Azure Storage account.Note: This configuration file is used for deploying assets to Azure Storage. It specifies the working directory containing the assets to be deployed, the Azure Storage account name, the container within the storage account, and the access key for authentication.
- Schema:
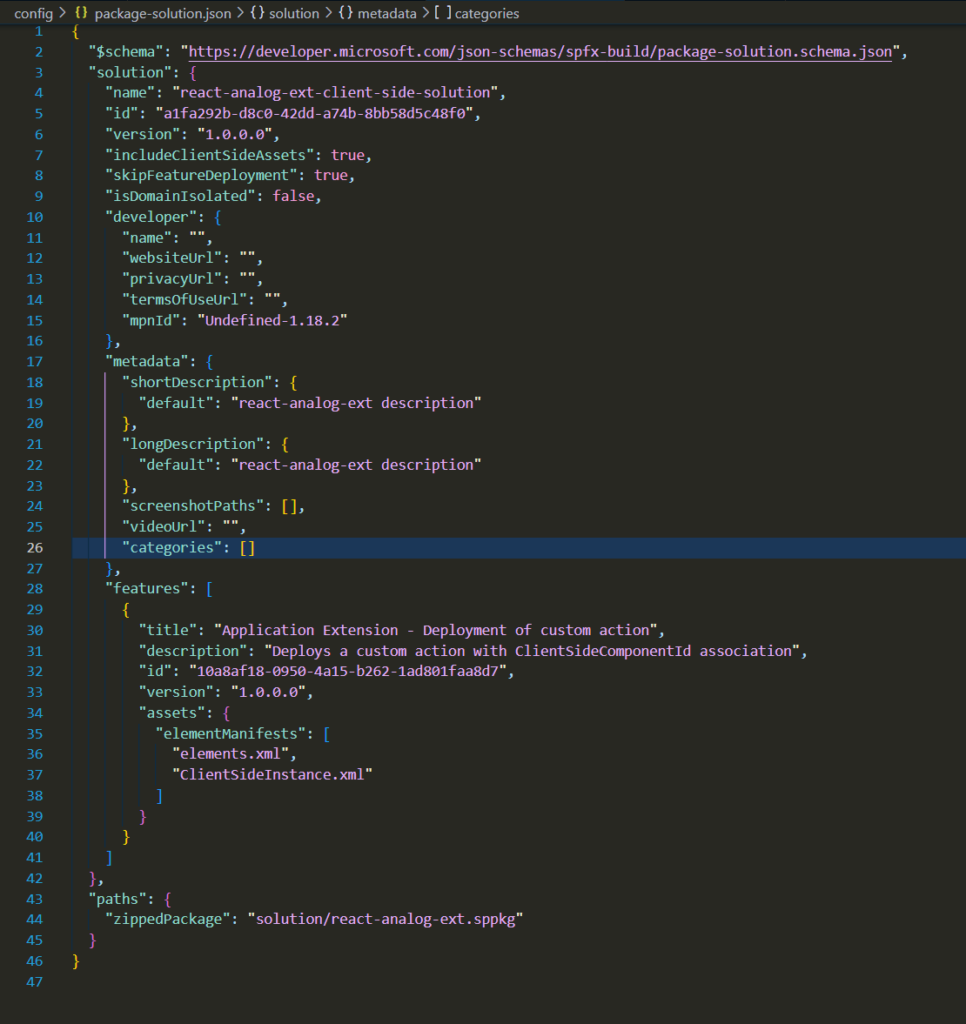
- Package-solution.json:

- Schema:
– $schema: The URL to the JSON schema file defining the structure of this config file. It ensures the file adheres to a specific format.
- Solution Details:
– name: Name of the SharePoint Framework solution package.
– id: Unique identifier for the solution package. – version: Version of the solution package. – includeClientSideAssets: Indicates whether to include client-side assets in the package. – skipFeatureDeployment: Indicates whether to skip feature deployment during package installation. – isDomainIsolated: Specifies whether the solution package is domain isolated. – developer: Information about the developer including name, website URL, privacy URL, terms of use URL, and MPN (Microsoft Partner Network) ID. - Metadata:
– shortDescription: Short description of the solution.
– longDescription: Long description of the solution.
– screenshotPaths: Paths to screenshots illustrating the solution.
– videoUrl: URL to a video demonstrating the solution.
– categories: Categories to classify the solution. - Features:
– title: Title of the feature provided by the solution.
– description: Description of the feature.
– id: Unique identifier for the feature.
– version: Version of the feature.
– assets: Assets associated with the feature, such as element manifests. - Paths:
– zippedPackage: Path to the zipped solution package (.sppkg file).
- Schema:
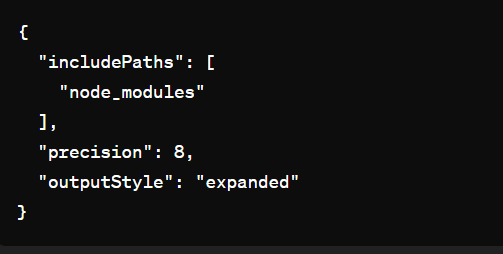
- Sass.json:

The sass.json file is used in SharePoint Framework (SPFx) projects to configure the Sass (Syntactically Awesome Style Sheets) preprocessor options. Sass is a CSS preprocessor that adds power and elegance to the basic CSS syntax. The sass.json file allows developers to define settings for compiling Sass files into CSS during the build process. Here’s what it typically contains.
- includePaths:
An array of paths where the Sass compiler should look for imported files. It’s useful for importing Sass files from node_modules or other directories.
- precision:
Defines the number of decimal places to which rounding will occur during calculations. This setting can prevent precision loss in certain calculations, especially when dealing with responsive design or transformations. - outputStyle:
Specifies the output style for the compiled CSS.
- includePaths:
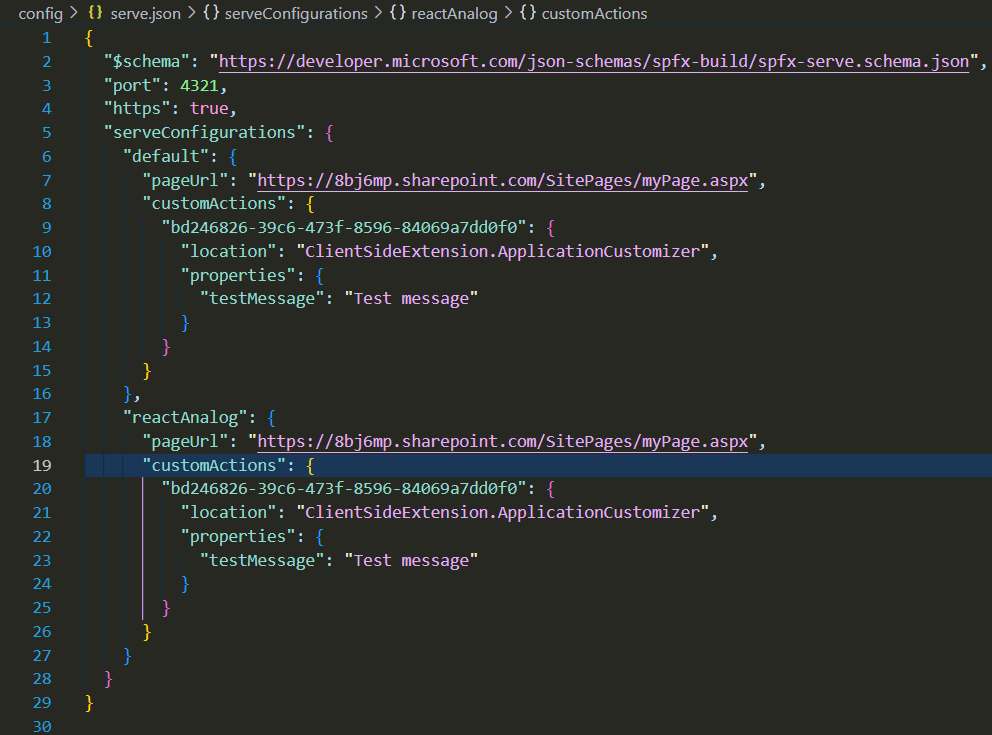
- Serve.json:

This configuration file specifies the serve settings for SharePoint Framework projects. It defines the port, HTTPS usage, and different serve configurations for various scenarios. Each configuration includes details such as the SharePoint page URL to load and any custom actions to apply during serving for specific scenarios.
- Schema:
– $schema: The URL to the JSON schema file defining the structure of this config file. It ensures the file adheres to a specific format.
- Port and HTTPS Configuration:
– port: Specifies the port number on which the local development server will listen.
– https: Indicates whether HTTPS protocol should be used for serving the project locally. - Serve Configurations:
– Description: Defines different serve configurations for different scenarios or environments.
– default: Default serve configuration. – pageUrl: URL of the SharePoint page to load when serving the project. – customActions: Configuration for custom actions to be applied when serving the project. – location: Specifies the location of the custom action. – properties: Custom properties to be passed to the custom action. – reactAnalog: Serve configuration specific to a scenario named “reactAnalog”. Similar structure to the default configuration.
- Schema:
- Confin.json:
- Node_modules:
These are third-party libraries and packages that are used in SPFx projects for various purposes like building, testing, bundling, and serving the project. Examples include webpack, gulp, react, office-ui-fabric-react, etc.
The node_modules folder can be quite large because it contains all the dependencies required for development. However, it’s essential for SPFx development as it provides the necessary tools and libraries to build and run SharePoint Framework projects.
When you create a new SPFx project or clone an existing one, you typically don’t need to include the node_modules folder in version control systems like Git. Instead, you include a package.json file, which lists all the dependencies required for the project. Other developers can then run npm install to download and install the necessary dependencies based on the package.json file. This approach helps keep the project repository size manageable and ensures consistency across development environments. - Sharepoint\assets:
In short, the Sharepoint\assets folder in SPFx solutions is used to store static assets such as images, fonts, CSS, and JavaScript files. These assets are automatically hosted by SharePoint when the solution is deployed, making them easily accessible for use in SPFx components like web parts or extensions. It helps organize assets, improves performance, and ensures they are scoped to the site collection where the solution is deployed.
- Src:
- Localization Folder (loc):
Description: –This folder holds language localization files, such as “en-us.js” or “de-DE.js”, along with an interface file. These files allow developers to support multiple languages for web parts.
Purpose: –Developers can define language-specific strings within these files, enabling web parts to adapt to different language preferences. - Web Part Manifest File (webpart.manifest.json):
Description: –This folder holds language localization files, such as “en-us.js” or “de-DE.js”, along with an interface file. These files allow developers to support multiple languages for web parts.
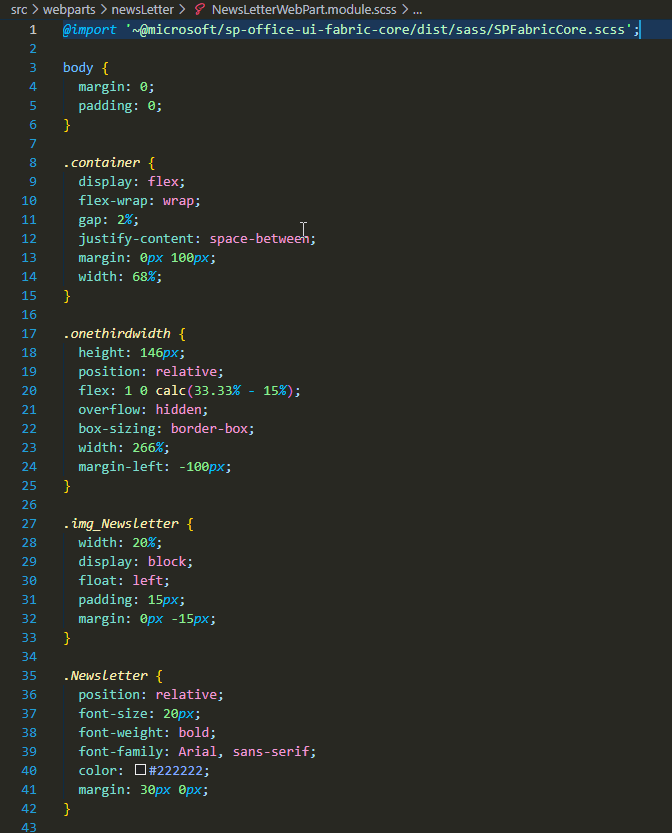
Purpose: –Developers can define language-specific strings within these files, enabling web parts to adapt to different language preferences. - Web Part Styling File (webpart.module.scss):

Description:-This file, written in SCSS (Sassy CSS), provides styling instructions for the web part.
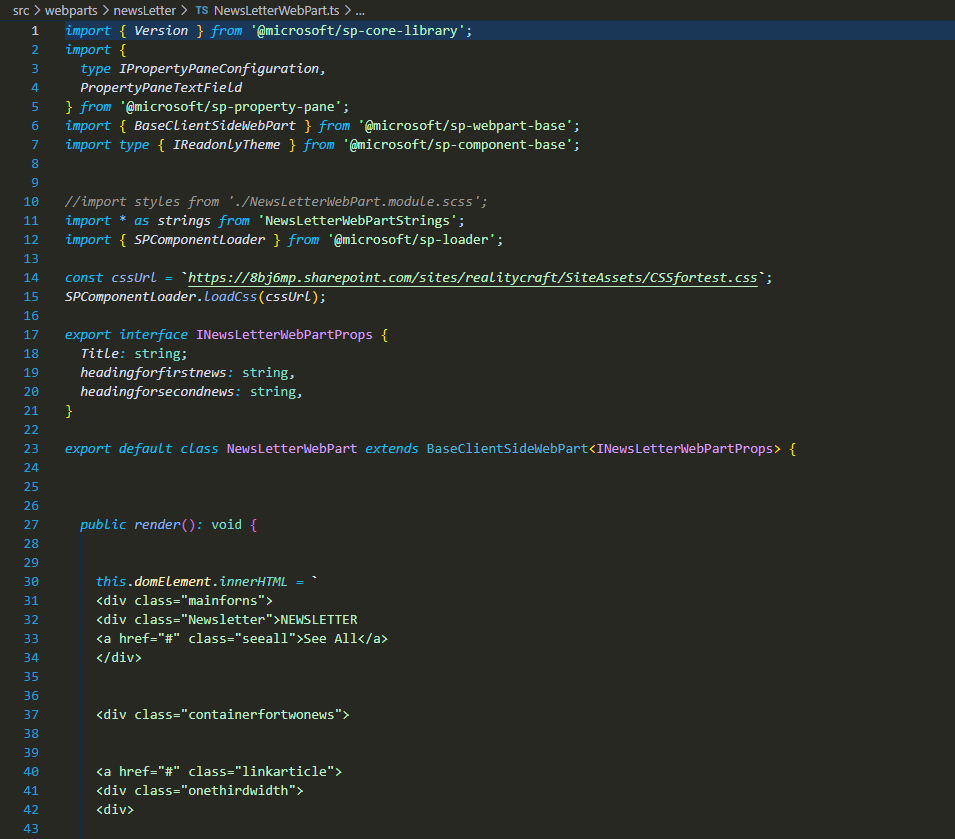
Purpose: –SCSS offers advanced features for styling, enhancing the visual presentation and consistency of the web part across different devices and screen sizes. - Web Part Entry Point (webpart.ts):

Description: –the entry point file defines the primary functionality and configurations for the web part. It typically contains a web part class extending BaseClientSideWebPart.
Purpose: – This file governs the core behaviour of the web part, including property pane configurations and interactions with SharePoint data. - Components Folder (if using React):
Description: –This folder, specific to React framework usage, houses state and props interface files, along with a SCSS file. It also includes a crucial file named “webpart.tsx”.
Purpose: –In React-based projects, this folder encapsulates the component-based structure, facilitating the creation and management of reusable UI elements. “webpart.tsx” serves as the main React component file, orchestrating the rendering and functionality of the web part.
- Localization Folder (loc):
Other files in solution :
index.ts: Entry point for TypeScript modules, organizing and managing module dependencies.
.eslintrc.js: Configurations for ESLint, ensuring code consistency and identifying errors.
.gitignore: Specifies files to ignore in Git, keeping the repository clean and manageable.
.npmignore: Specifies files to exclude in npm packages, reducing package size and improving installation speed.
.yo-rc.json: Stores project scaffolding configurations for future reference and consistency.
gulpfile.js: Contains tasks and configurations for Gulp, automating build processes and enhancing productivity.
package.json: Metadata file for npm packages, defining dependencies, scripts, and project information.
package-lock.json: Locks dependencies’ versions for reproducible builds, ensuring consistency.
README.md: Documentation file, providing project information, setup instructions, and guidelines.
tsconfig.json: TypeScript compiler options and configurations for the project, guiding compilation process.
One thought on “Developer’s Guide to SPFx Exploring the Key Files in SharePoint Framework”
Leave a Reply
Want to talk?
Drop us a line. We are here to answer your questions 24*7.




Excellent information. This information is helpful while appearing for interviews.