Information: A dynamic header allows important information to be displayed at the top, making it easier for users to view key details without navigating through different sections of the form.
Scenario: Let’s say you’re working on a Student Details form with multiple tabs. Each tab contains information such as Personal Details, Enrollment, Courses, and Grades. Instead of making users click through different tabs to access basic information, you can create a dynamic header that displays the student’s full name and course, visible at all times, enhancing the user experience.

Here are the steps to create a dynamic header for the modern-driven app:
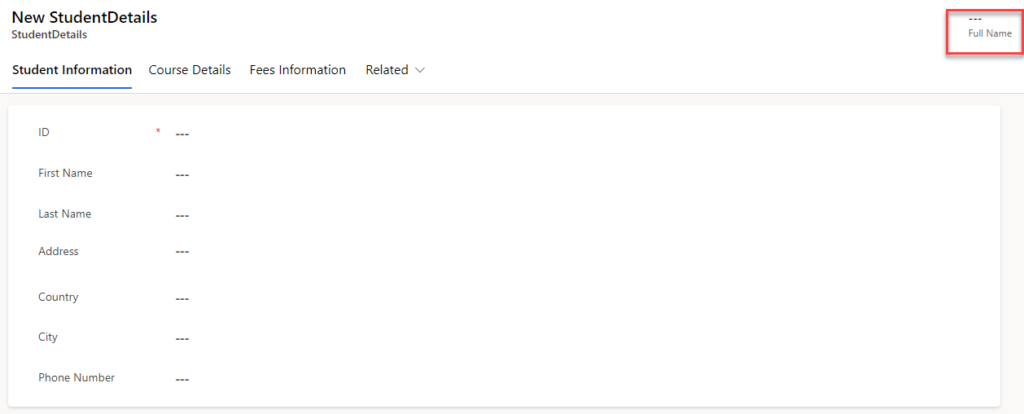
Step 1: Go to Power Apps and navigate to the table used in the application. Create the columns you want to display in the application header in the column section.
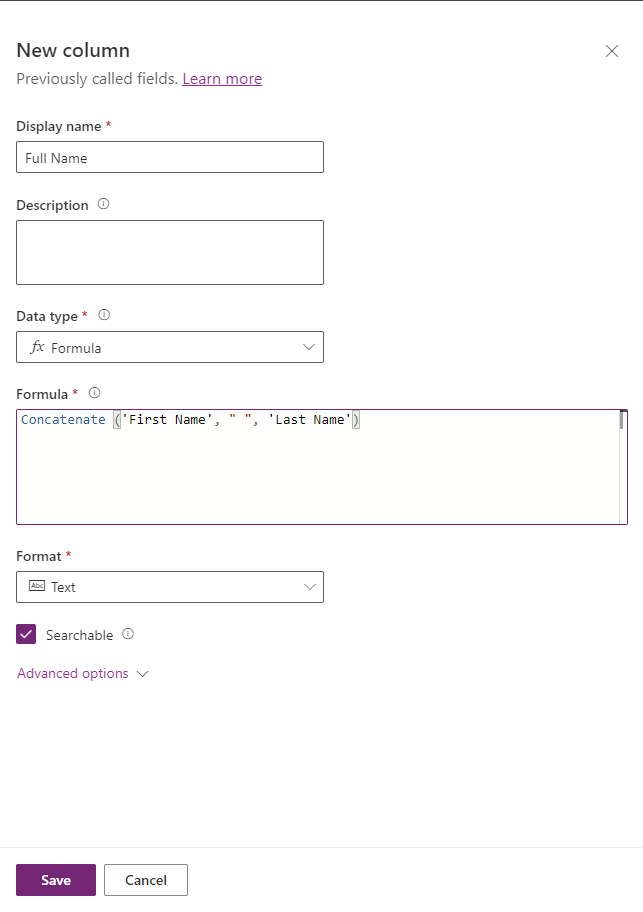
Step 2: To display the student’s full name (combining the first and last names) in the header, a new column named “Full Name” was created, with the data type set to Formula. The Concatenate function was used in the formula to combine the first and last names: Concatenate (‘First Name’, ” “, ‘Last Name’).

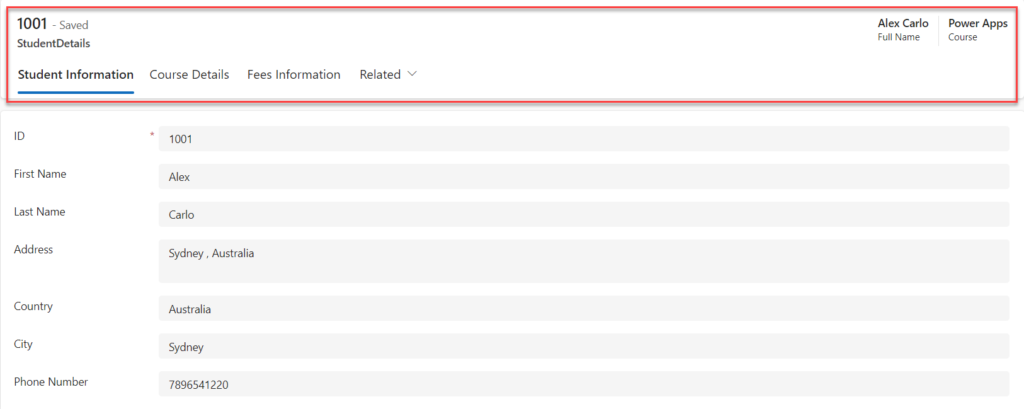
Step 3: After creating the ‘Full Name’ column, drag and drop it into the header section of the app, then save and publish the form.

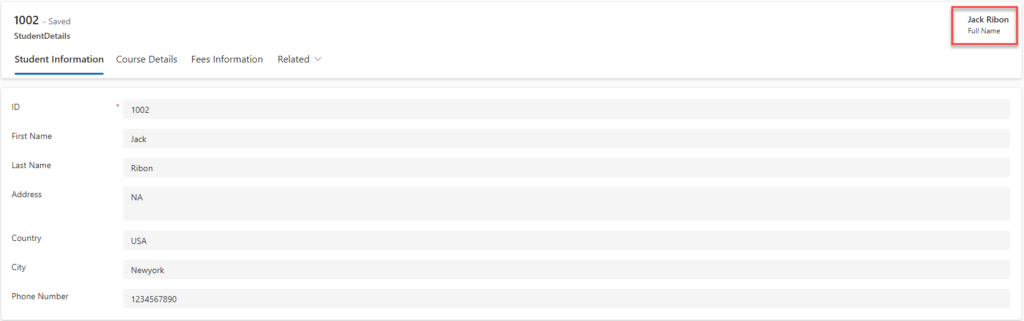
Step 4: Once the details are submitted, the full name will be displayed in the header section.

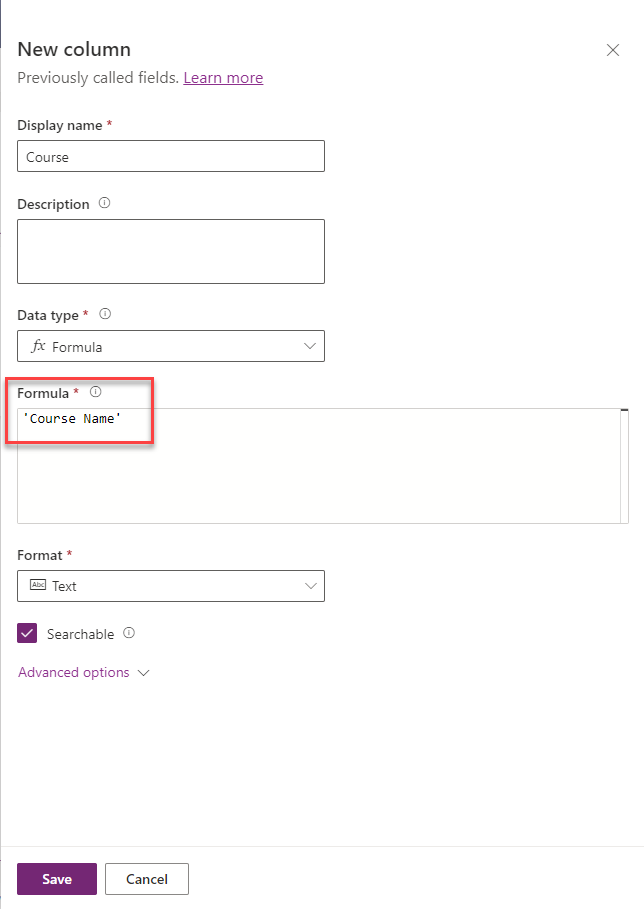
Step 5: To display another field in the header section, create a new column with the data type set to “Calculated.” In the formula, simply add the column name of the data you want to display in the header.

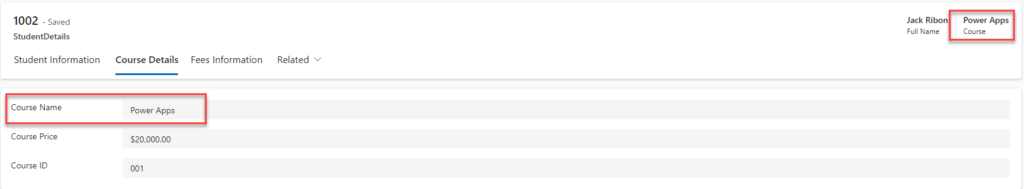
Step 6: After adding the details to that column, the data will be displayed in the header.

Conclusion: By leveraging formula columns and dynamic headers, users can access important information at a glance, enhancing both navigation and usability. This approach is particularly effective in forms with multiple sections or tabs, ensuring that key details remain visible without the need to switch between different parts of the form.
Want to talk?
Drop us a line. We are here to answer your questions 24*7.