Microsoft Power Apps has emerged as a significant change in the realm of app development, offering a versatile platform to create powerful applications. One key feature that takes the capabilities of PowerApps to the next level is the ability to create custom connectors. In this blog post, we will guide you through the process of creating a custom connector in PowerApps, allowing you to seamlessly integrate your apps with various data sources and unlock the full potential of this remarkable platform.
Understanding the Power of Custom Connectors in PowerApps
PowerApps, at its core, empowers users to build applications with minimal coding. However, true magic happens when you leverage custom connectors. These connectors act as bridges, enabling your apps to connect with external data sources, services, and APIs. By creating a custom connector, you open the door to a world of possibilities, extending the functionality of your apps and ensuring they meet the unique requirements of your business or project.
What is a PowerApps Custom Connector?
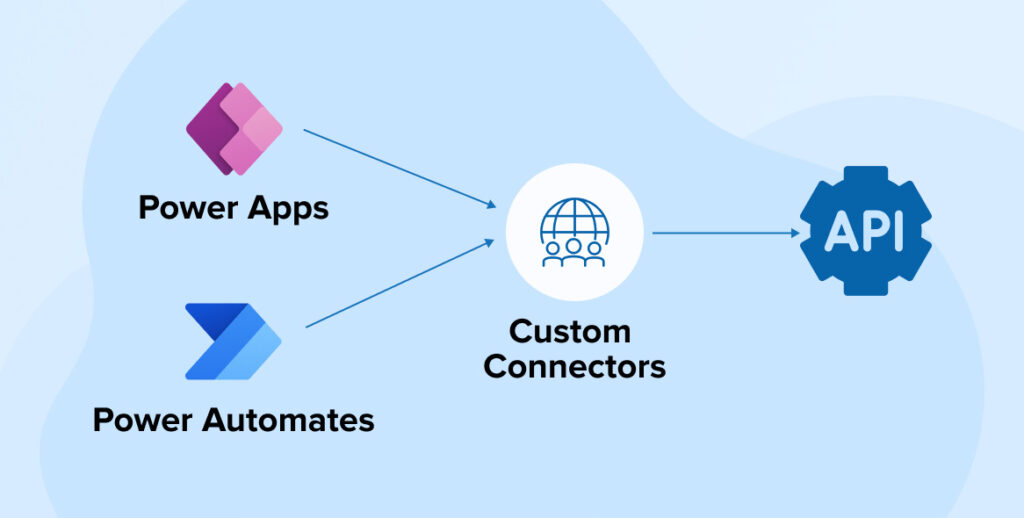
A PowerApps Custom Connector serves as a conduit for integrating your custom APIs with Microsoft Power Apps, Microsoft Power Automate, and Azure Logic Apps. It acts as a wrapper around an API, facilitating communication between different systems.
Think of a Custom Connector as a vital link that bridges the gap between PowerApps and external services, such as APIs or various data sources. Its primary function is to enable seamless access, retrieval, and manipulation of data. By functioning as this intermediary, Custom Connectors significantly enhance the capabilities of your apps, allowing them to interact with external services effortlessly.

Creating a New Custom Connector:
Step 1: Sign into Power Apps
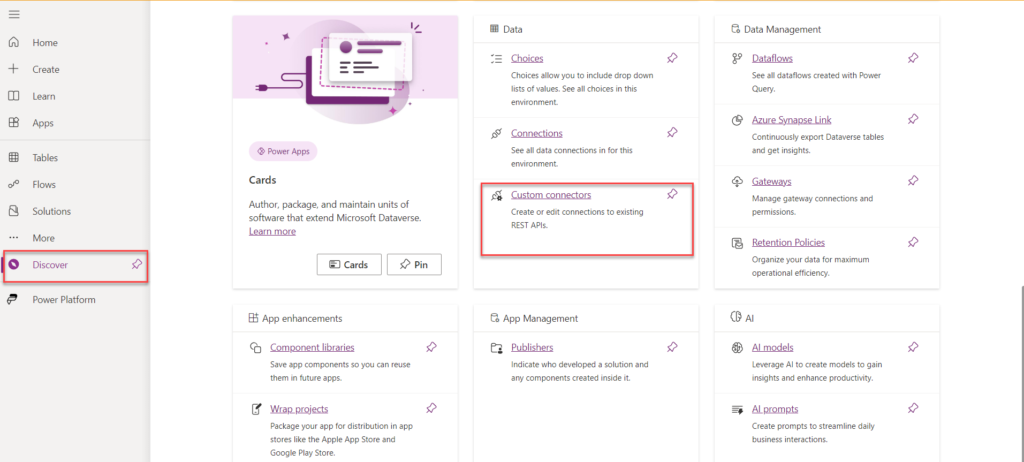
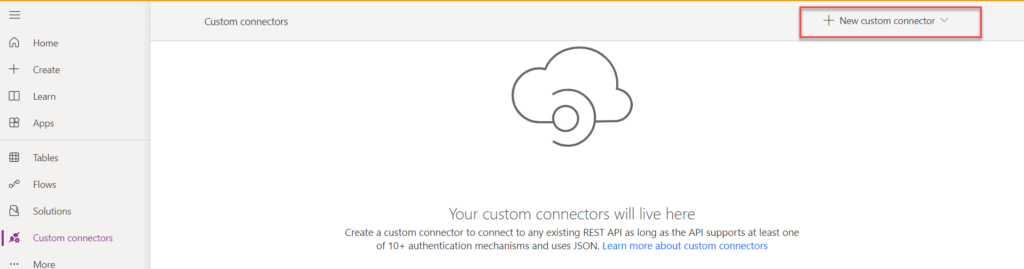
Step 2: Select “Custom connectors” in the Navigation pane on the left.

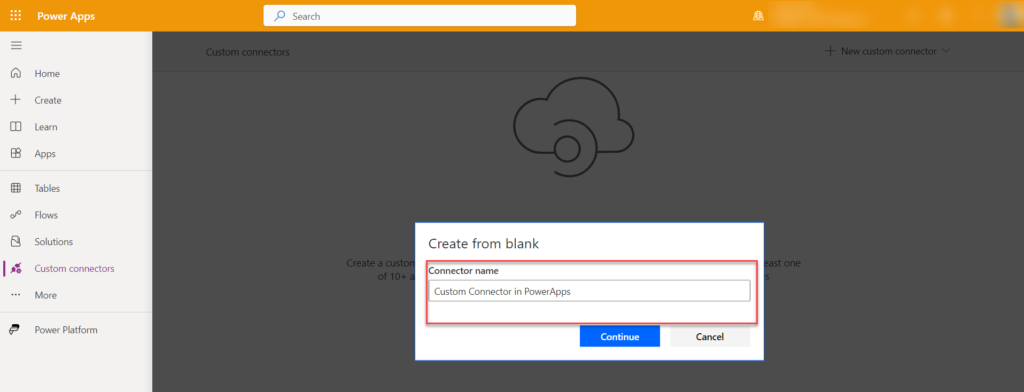
Step 3: Click on “New Custom Connector” and choose “Create from blank.”

Step 4: Provide a meaningful name for your connector.

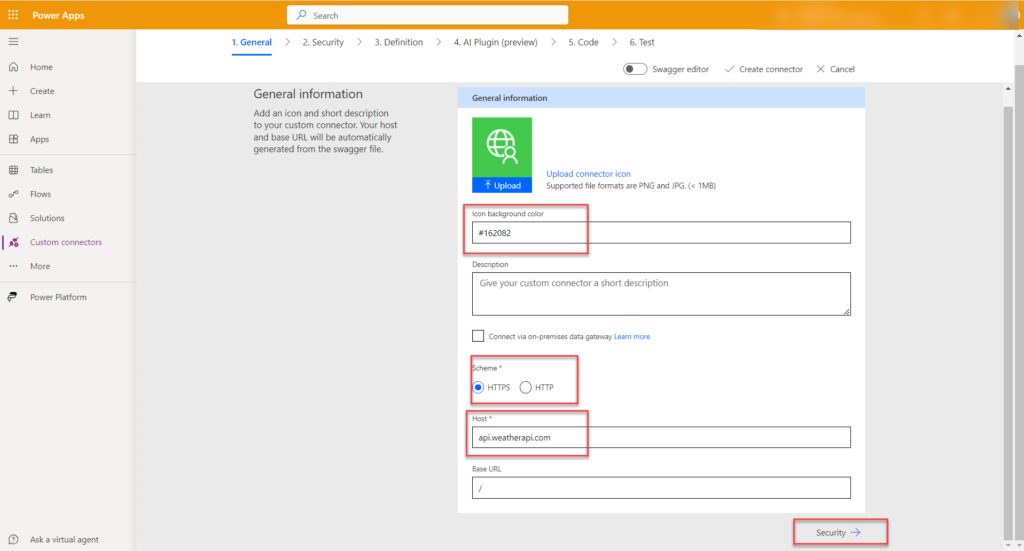
General details of the API and Power Apps Connector:
- In the Description field, enter a meaningful value. This description will appear in the custom connector’s details, and it can help others know if the connector could be useful to them.
- Schema: HTTP or HTTPS.
- Update Host to the address for the API URL. The connector uses the API host and the base URL to determine how to call the API.
Select on Security to continue.

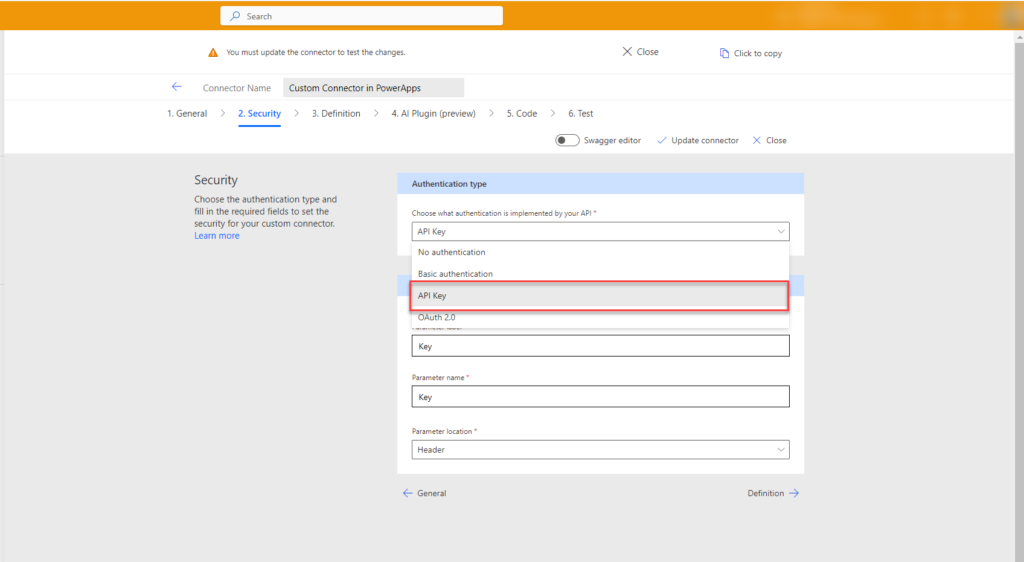
Defining security sections:
Choose authentication type On the Security tab.

Select on Definition to continue.
Custom Connector in PowerApps definition:
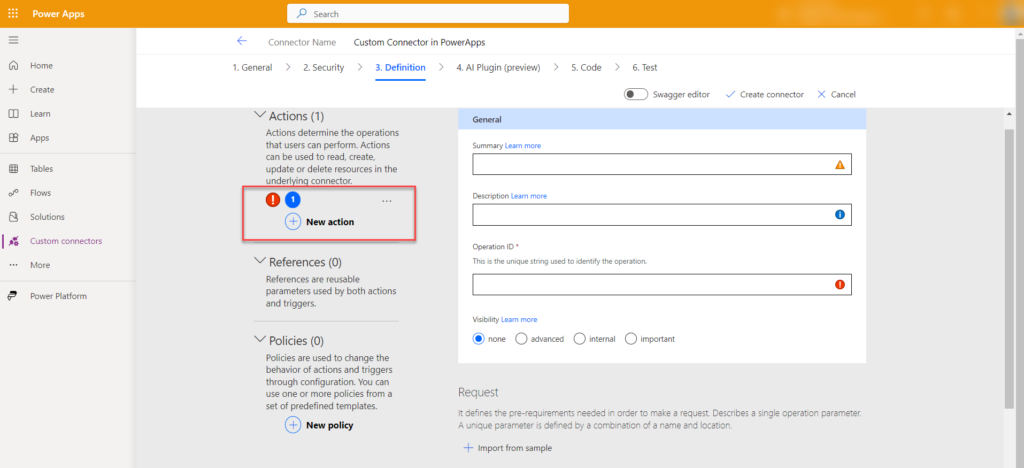
In the definition section, you can define multiple actions for your custom connector. For this blog, we will cover a single action. Click on “New action,” fill in the summary and description, and name the operation ID field for future reference.
In the operation ID field, name the field which will be easy to remember and meaningful as this field will be required later in the canvas app.
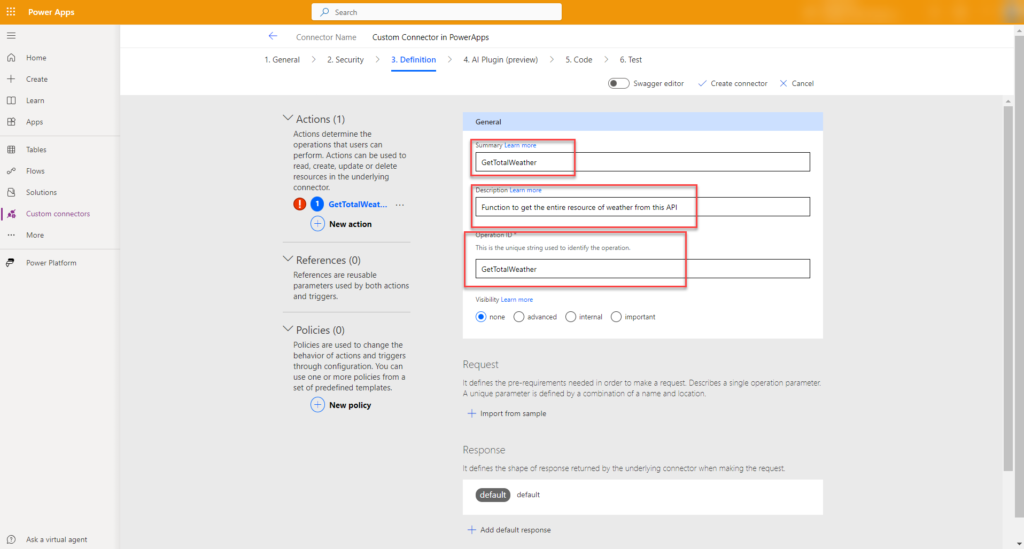
Create a New Action – Actions > Select New Action

Complete the Summary/ Description/Operation ID for the new action.

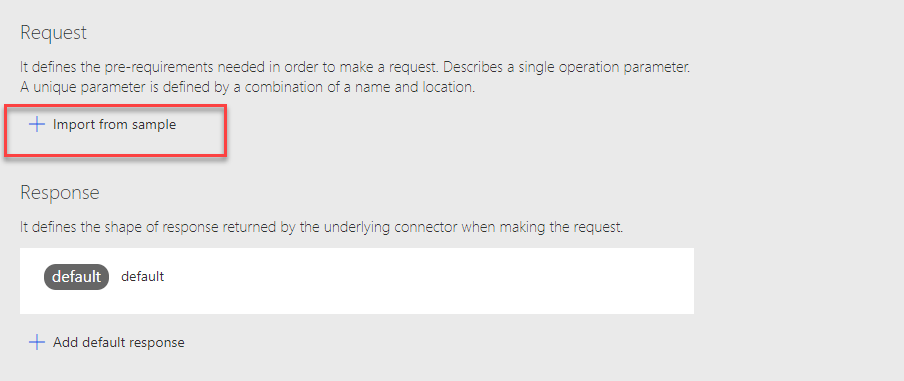
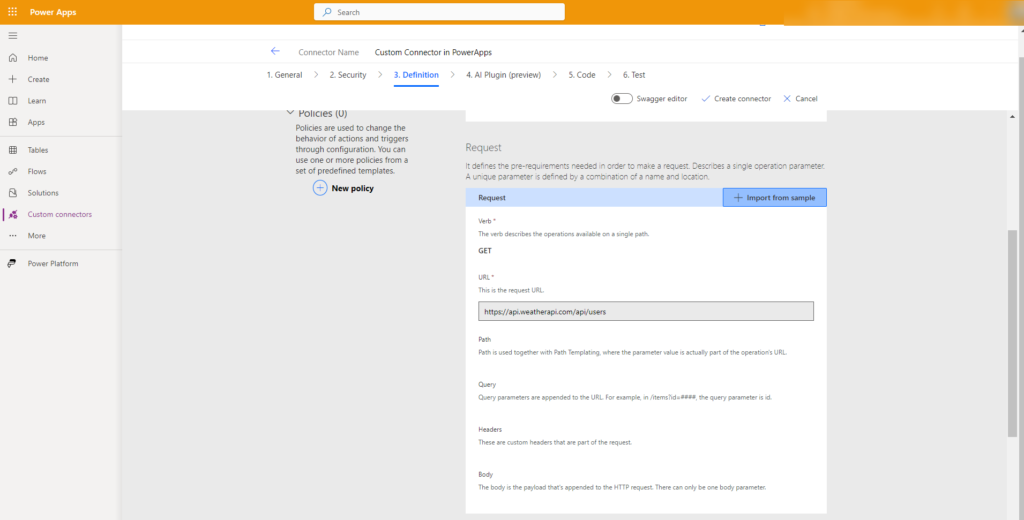
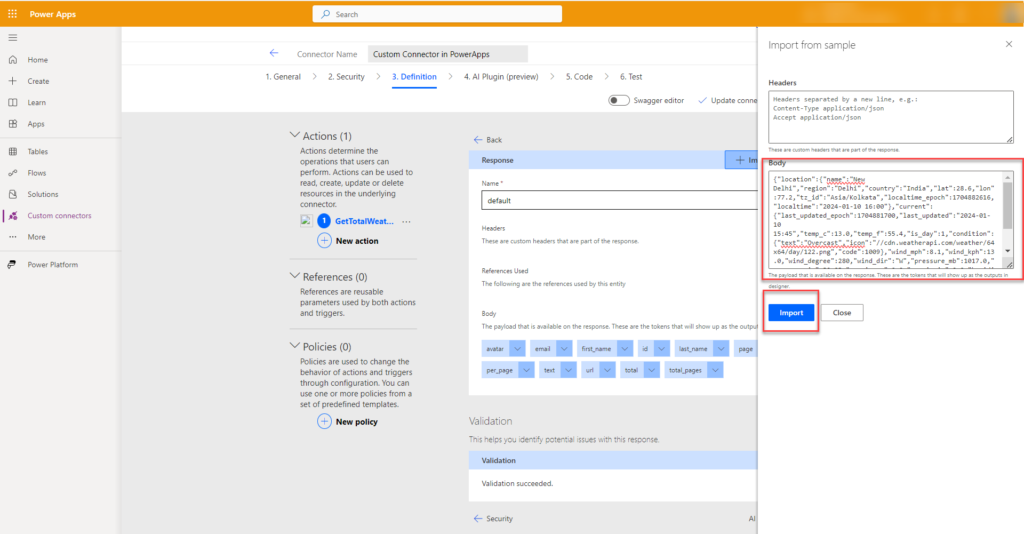
Import from sample:
Here, we will define the requirement needed for the request.
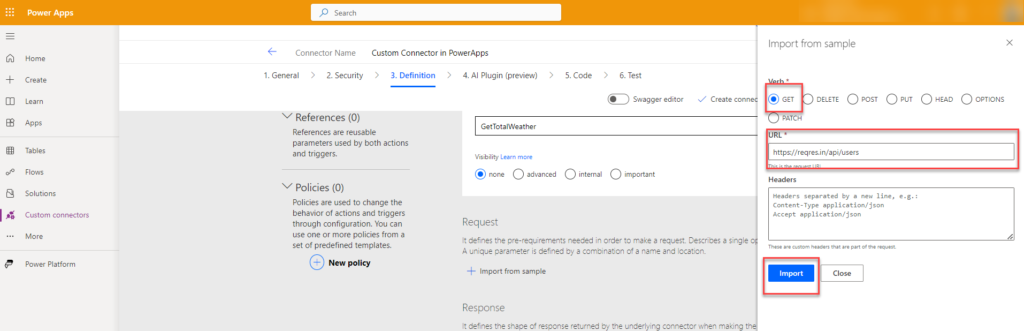
We will use GET as we are getting data from the API.
In the URL, provide the endpoint which we use earlier to test by city name and click import.



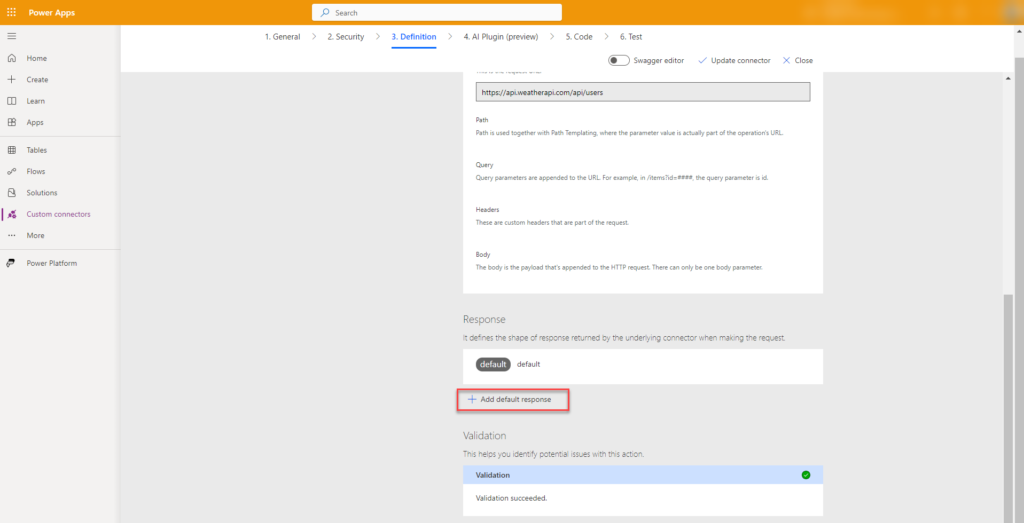
Defining a Response in our custom connector:
Select Add default response.

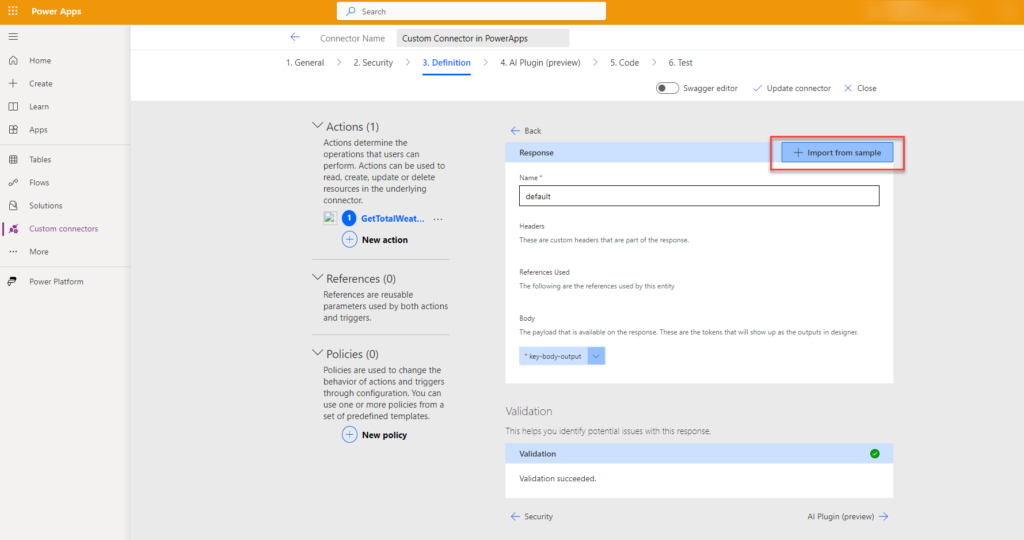
Select Import from sample

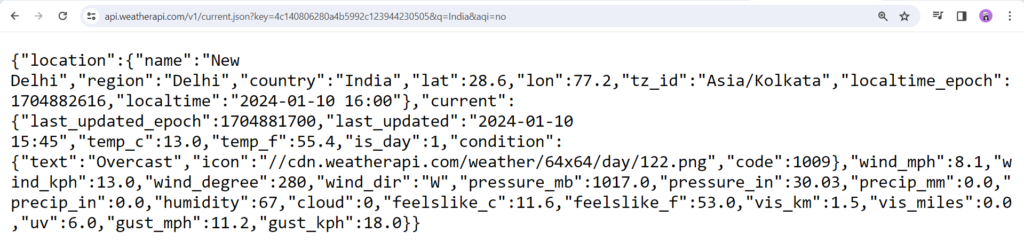
Copy a RAW JSON response from URL.
In example case from the URL: https://api.weatherapi.com/v1/current.json?key=4c140806280a4b5992c123944230505&q=India&aqi=no

Paste Body example (as shown below):
Then, select Import.

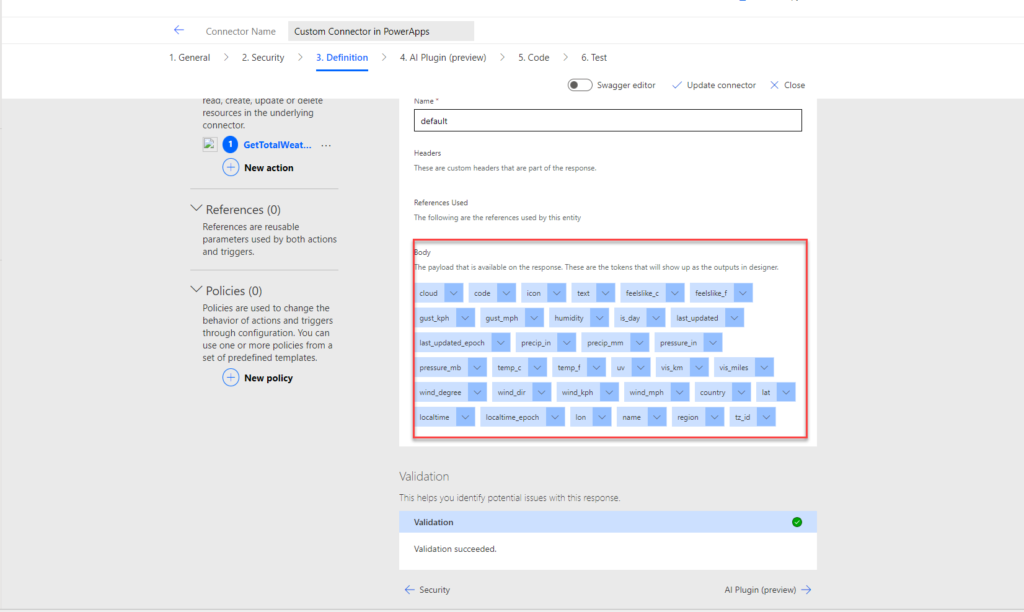
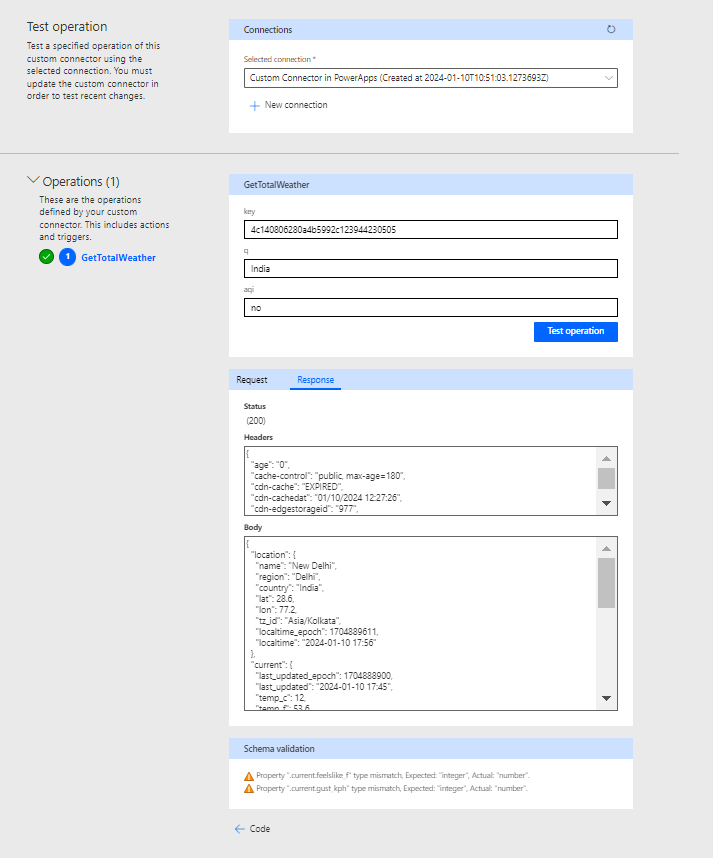
Finally, you will see the properties loaded in the response.
Select on Code to continue.

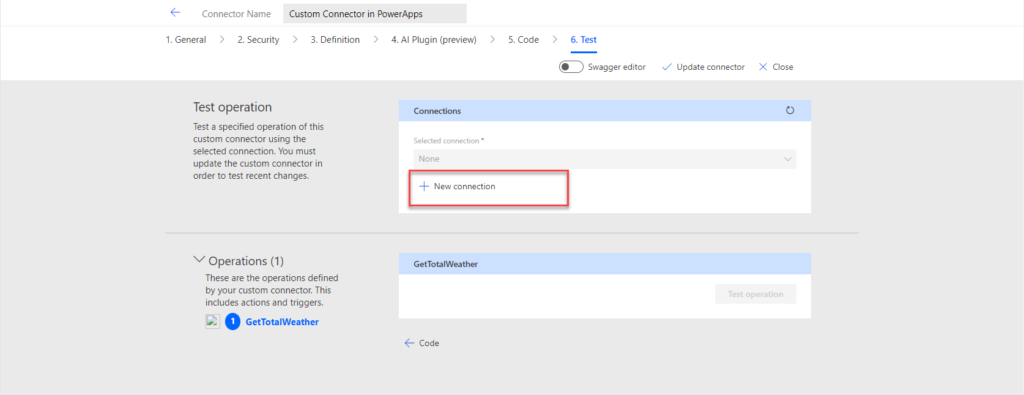
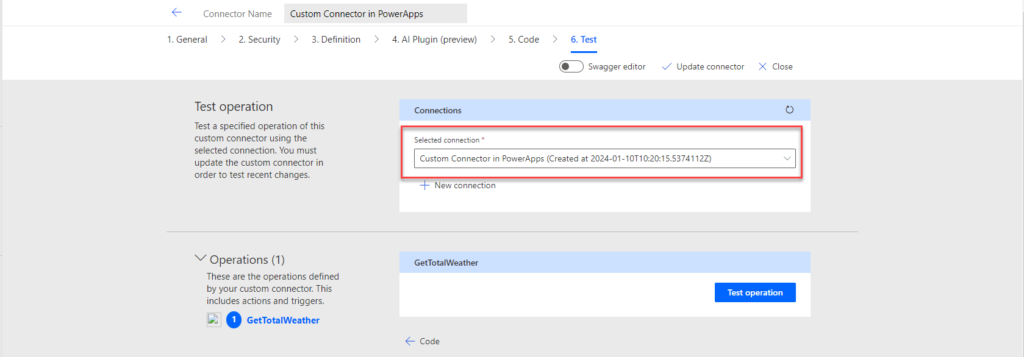
Test the Custom Connector in PowerApps:
Select Test from Create a new Connection.
Select New Connection.
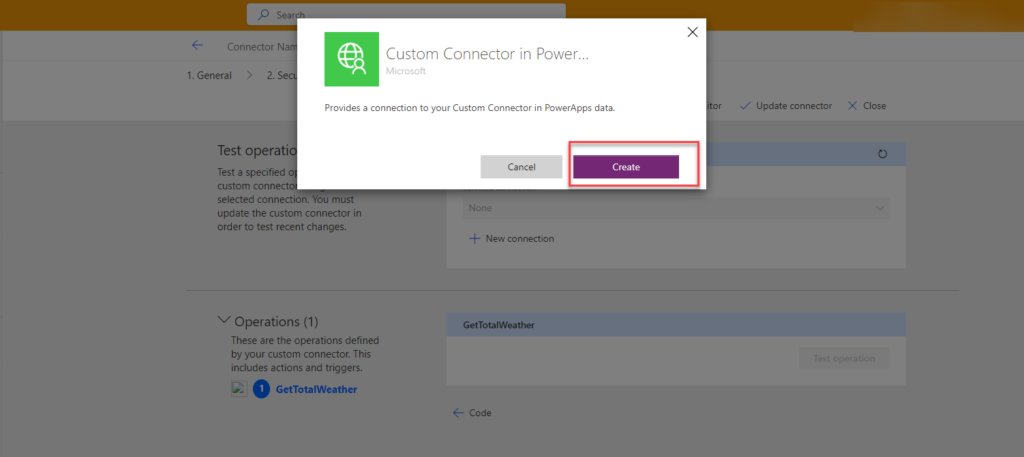
Then, select Create.



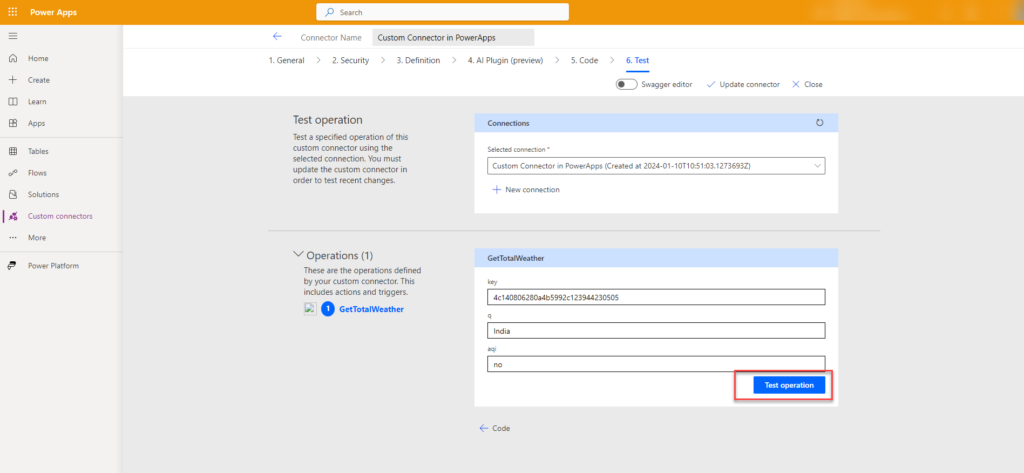
Test Operation:
Select Test Operation.


Integrating PowerApps with APIs (Custom Connector):
After creating our custom connector, we will now see how to add our custom connector to our canvas app and use it as a data source.
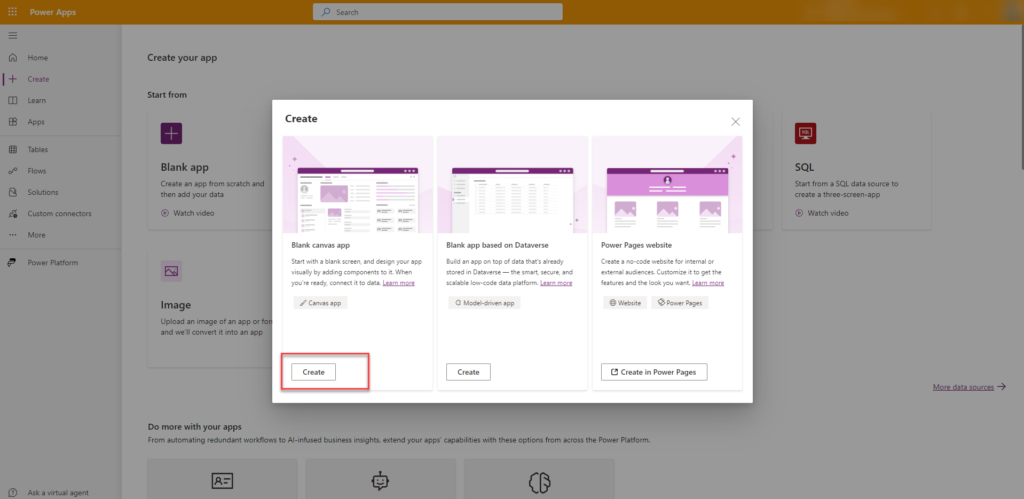
Sign in to PowerApps.
Start a new app or open an existing one.
Navigate to Home > Blank app.

A blank screen will be displayed.
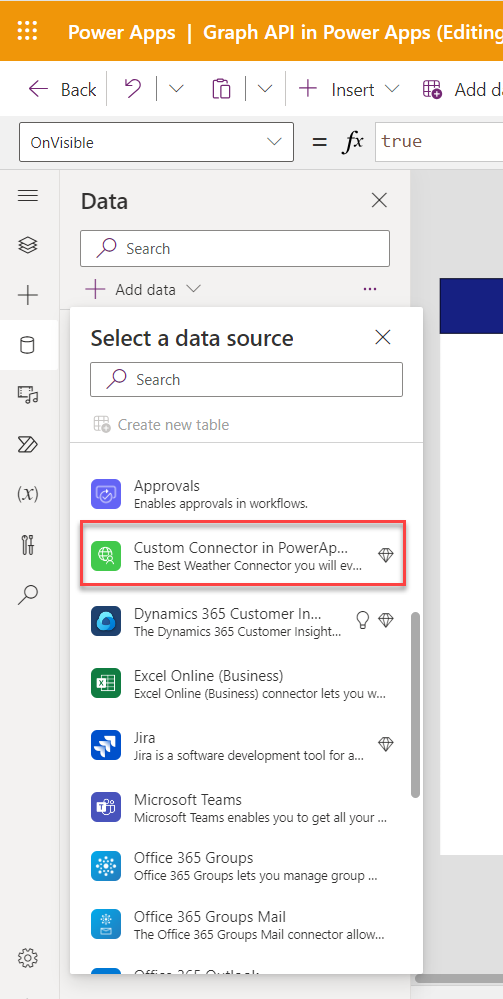
Click on the data icon and select “Add data.”
Go to the Connectors tab or locate your custom connector in the list.
Select the custom connector to load and establish a connection.

Now, you just must use a label and see whether it is working or not.
Use the formula given below to test it.
The custom connector is the connector name we have given earlier, and the place is the operation ID.
Note: use your own API Key in the app id.
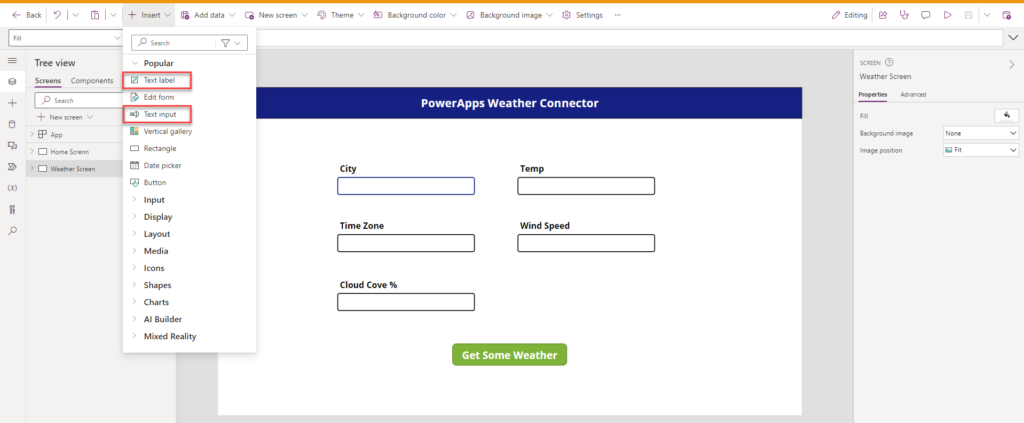
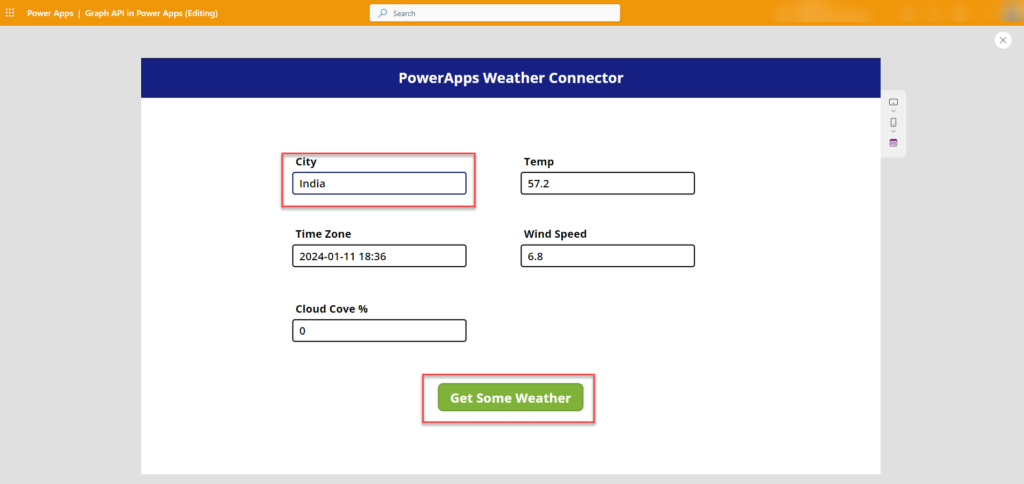
Add Text Label and Input Boxes:
Include Text labels and Text input boxes in your app.
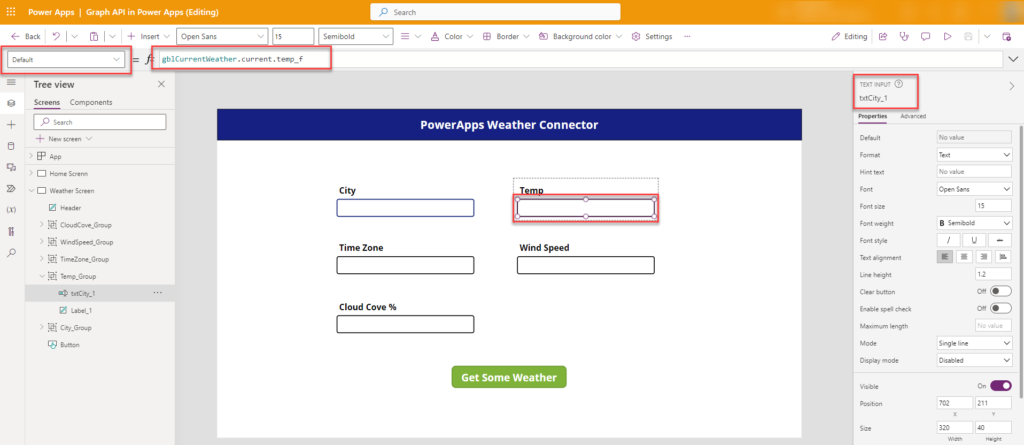
Use the formula below to display real-time data:
For Temperature:
Default = gblCurrentWeather.current.temp_f
For Time Zone:
Default = gblCurrentWeather.location.localtime
For Wind Speed:
Default = gblCurrentWeather.current.wind_kph
For Cloud Cove:
Default = gblCurrentWeather.current.cloud


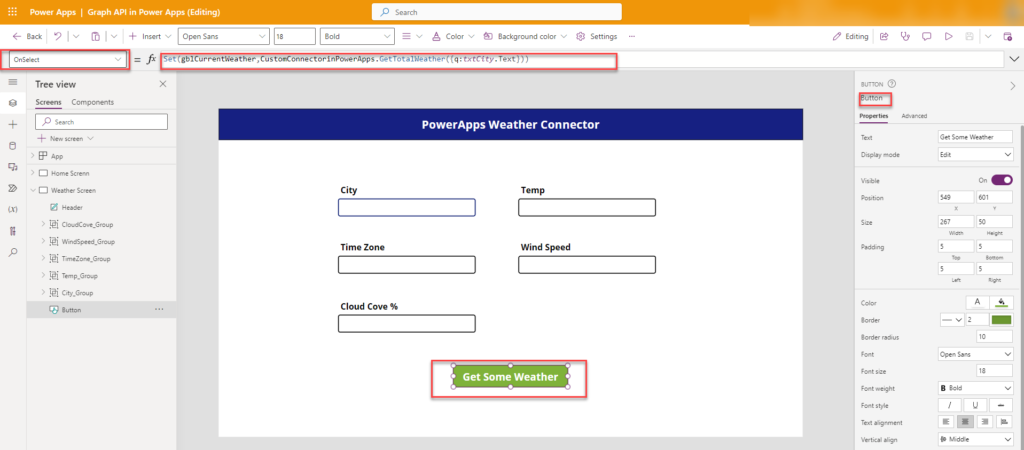
Configure Button Properties:
Add a button to trigger data retrieval.
Set the OnSelect property with the following code:
OnSelect = Set(gblCurrentWeather,CustomConnectorinPowerApps.GetTotalWeather({q:txtCity.Text}))

Run the PowerApps
Execute the PowerApp.
Input the city name and click the button to retrieve and display the values.

Conclusion:
Custom connectors in Power Apps open doors to API integration beyond standard connectors. This guide walked you through creating custom connectors, empowering you to tailor solutions for unique needs. Whether building apps or automating workflows, custom connectors enhance connectivity. If you have questions or feedback, share them in the comments. Best of luck in your Power Apps journey!
Want to talk?
Drop us a line. We are here to answer your questions 24*7.